Visualisierung: Effizientes Dashboard-Design (2/2)
In meinem letzten Beitrag kündigte ich an, das „wahrscheinlich schlechteste Diagramm der Welt“ genauer zu analysieren. Hier also der Entstehungs-Prozess von einer visuellen Nullnummer zu einer aussagekräftigen Visualisierung.
Ich denke, ich konnte im ersten Teil meiner Reihe zu effizientem Dashboard-Design zeigen, dass die grafische Abbildung von Informationen der tabellarischen vorzuziehen ist. Wenn es darum geht, Muster, Trends oder Ausreißer zu erkennen, sind Diagramme ungeschlagen. Nichtsdestotrotz haben natürlich auch Tabellen Ihren Platz im Berichtswesen – mehr dazu in einem späteren Post.
Nun soll es darum gehen zu zeigen, dass es für ein effizientes Dashboards-Design nicht genügt, wahllos einige Kuchen-, Säulendiagramme oder Tachometer auf eine Bildschirmseite zu positionieren.
Die Auswahl des richtigen Diagrammtyps und die Gestaltung des Diagramms sind sehr wichtig für die Aussagekraft eines Dashboards. Dies möchte ich an einem Beispieldiagramm Schritt-für-Schritt zeigen.
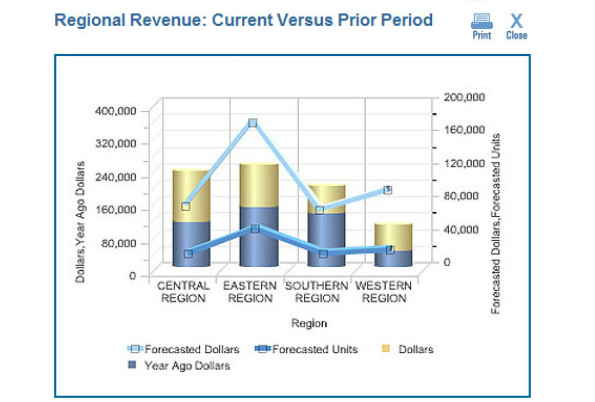
Zunächst muss ich gestehen, dass ich das Diagramm schon vor zwei Jahren in einem Blogbeitrag von Stephen Few gefunden habe – Titel: „Oracle – Have you no shame?“

Meines Erachtens ist es aber immer noch „das wahrscheinlich schlechteste Diagramm der Welt“!
Man will es nicht glauben, aber dieses Diagramm war – ist? – Anschauungsbeispiel für den online learning course: “Oracle BI Enterprise Edition – Build Good Dashboards”!
Vielleicht ein bisschen überspitzt, aber Stephen Few bringt es auf den Punkt:
“Based on this graph, I’m guessing that Oracle now outsources the development of its courses to the primate house of the local zoo.”
Warum? Schöne 3D-Zylinder und -Linien, die die Interpretation der ihnen zugrundeliegenden Daten nahezu unmöglich machen. Diese Effekthascherei nebst unnötigen Rahmen nehmen wir als erstes raus. Hier nachgebaut mit SAP BO Dashboards (Xcelsius) Standardkomponenten.
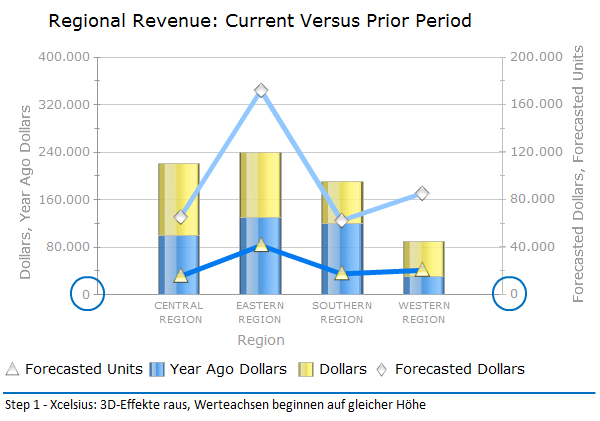
Ich musste etliche Tricks anwenden, um das Diagramm wie in Abb. 2 überhaupt in Xcelsius bauen zu können:

Ohne 3D-Effekte und mit auf gleicher Ebene bei „0“ beginnender Werteachsen schaffen wir die erste Voraussetzung für eine sinnvolle Interpretation dieses Diagramms.
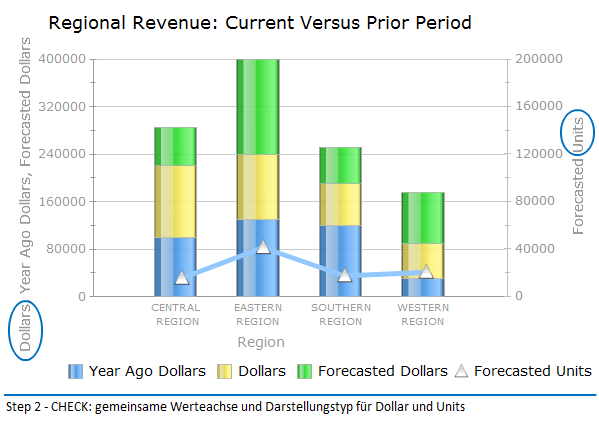
Bei genauerer Betrachtung fällt auf, dass die „Forecasted Dollars“ nicht wie die beiden anderen Wertgrößen auf der linken Werteachse, sondern mit den „Forecasted Units“ auf der rechten Werteachse abgebildet werden. Das geht gar nicht!
Alle Wertegrößen („Dollars) werden mit identischen Elementen – Säulen – und auf einer Achse dargestellt:

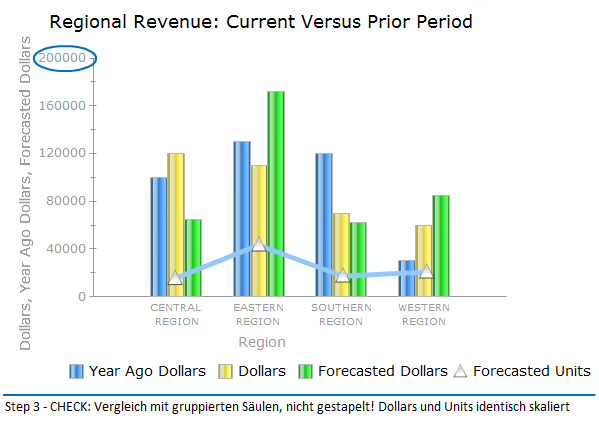
Bis hier bin ich nachsichtig, diese Fehler sind noch BI-Standard. Nun aber der Klopper: Welcher Vollpfosten stapelt drei Jahreswerte über einander, um diese visuell vergleichbar zu machen?! Wenn ich aktuelle Umsatzdaten mit denen vom Vorjahr und der Prognose („Forecast“) vergleichen will, zeige ich diese gruppiert nebeneinander:

Zudem kann ich die “Forecasted Units” auch ohne Probleme auf einer einheitlichen Skala mit den Dollarwerten abbilden. Auf Hilfslinien verzichte ich gerne. Noch besser finde ich Datenbeschriftungen direkt an den Elementen.
Daneben habe ich mir eine Regel zu Eigen gemacht: Zeitliche Entwicklungen stelle ich mit einer horizontalen Achse von links nach rechts dar, strukturelle Zusammenhänge über eine vertikale Achse.
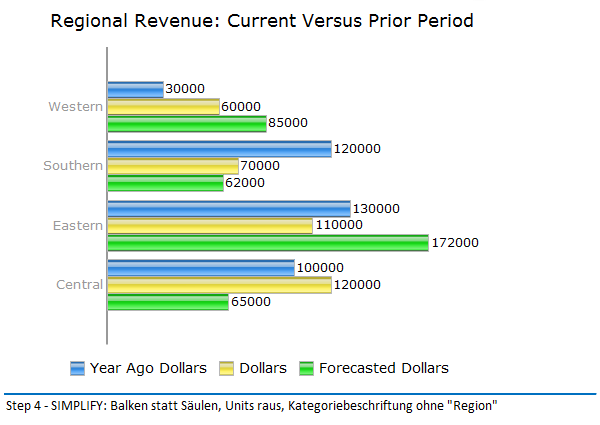
Für den Vergleich von regionalen Strukturen bevorzuge ich daher ein gruppiertes Balken- statt eines Säulendiagramms:

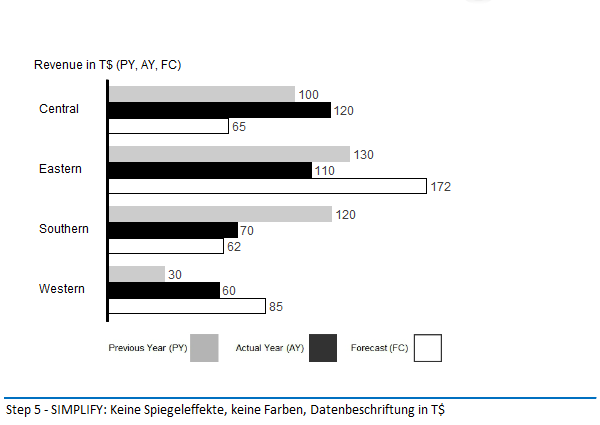
Immer noch recht bunt. Eine sinnfreie Farbwahl und -effekte lenken ab. Die Visualisierungsgurus nennen dies „noise“ oder „Rauschen“. Ich empfehle Farben nur zu verwenden, wenn sie Sinn machen: für Hervorhebungen, als Warnsignal oder wenn über die Farbe Informationen verschlüsselt werden. Ich kenne Unternehmen, die jedem Geschäftsbereich eine bestimmte Farbe zuordnen! Rot und grün sind jedoch für “gut“ und „schlecht“ reserviert. Zudem lassen sich Diagramme in Grautönen besser ausdrucken. Auch die sechsstelligen Diagrammbeschriftungen sind unnötig und damit „noise“. Ich arbeite mit höchstens drei Ziffern und skaliere entsprechend:

Regelmäßige Leser meiner Zeilen wissen: Ich bin ein Fan des SUCCESS-Regelwerks von Rolf Hichert. Wir haben es mit unserem graphomate Addon für SAP BO Dashboards (Xcelsius) vollständig umgesetzt.
Nachdem ich zunächst die CHECK- und SIMPLIFY-Regeln zur Skalierung und Diagrammgestaltung umgesetzt habe, geht es im nächsten Schritt um die CONDENSE-Regelgruppe. Ziel ist hier eine hohe Informationsdichte zu ermöglichen, um komplexe Sachverhalte auf einen Blick darzustellen. Das „Blättern“ durch (Bildschirm-)Seiten erschwert das Verständnis. Spätestens auf der dritten Seite haben wir vergessen, was auf den ersten Seiten abgebildet war.
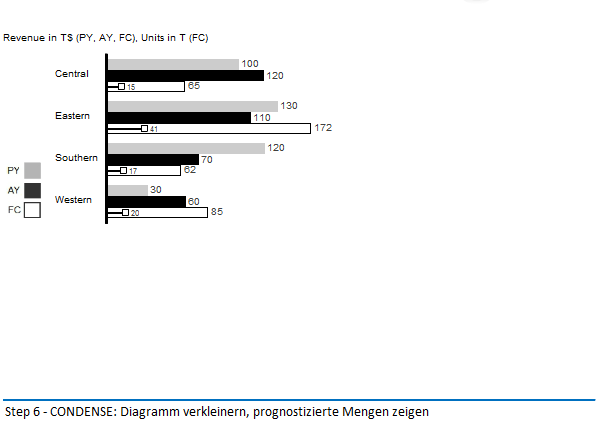
Also: Diagramm verkleinern und die „Forecasted Units“ wieder rein. Als Nadeldiagramm, um es von den Wertgrößen („Dollars“) abzuheben.

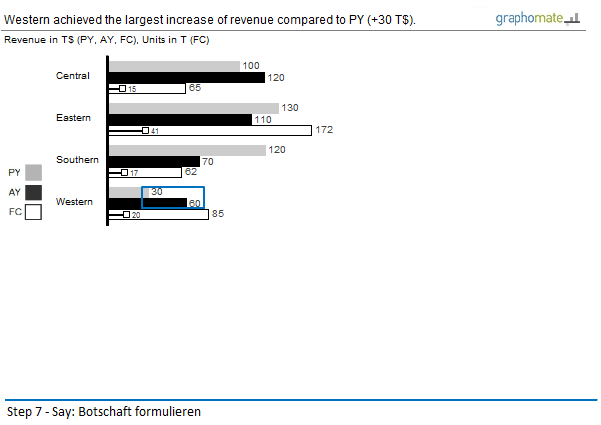
Zu guter Letzt: Was ist ein Bericht ohne Botschaft? Der Titel des Ursprungsdiagramm „Regional Revenue: Current Versus Prior Period“ ist falsch und nichtssagend: Dass es sich um eine Gegenüberstellung des Umsatzes handelt, sehe ich! Wenn auch erst auf den zweiten Blick, da ja auch Prognosewerte und -mengen gezeigt werden.
Jeder Bericht sollte eine Botschaft haben, die noch einmal im Diagramm hervorgehoben wird:
Ich gebe aber zu, dass diese Regelgruppe des SUCCESS-Konzepts – SAY – für Dashboards schwer umsetzbar ist.
Stephen Few schreibt zu Recht:
“It is as if the person who created this “Good Dashboards” example of a graph did everything possible to make it as ineffective as possible.”
Schlimm, schlimm, wenn so was auch noch als „best-practice“ eines BI Herstellers verkauft wird!
In Part III meiner Reihe zu effizientem Dashboard Design werde ich mich zu den verbleibenden Regelgruppen des SUCCESS-Konzepts äußern. Insbesondere UNIFY – die Idee einer unternehmensweit einheitlichen Berichts-Notation – wird Thema sein.
Ich gehe jetzt ein paar Duplos essen …
Schöne Ferien,
![]()
_
![]()
Dieser Beitrag bzw. Inhalt ist unter einer Creative Commons-Lizenz lizenziert.