Visualisierung: Effizientes Dashboard-Design (1/2)
Donald MacCormick – langjähriger Xcelsius-Anhänger bei BusinessObjects und nun Chief Product and Marketing Officer bei antivia – hat jüngst einen Beitrag über „Effective Visual Design“ und dessen Bedeutung für Dashboards veröffentlicht. Seiner Meinung nach gibt es Wichtigeres! Das sehe ich etwas anders …
Donald schließt seine Ausführungen mit diesem Satz: „ I would argue that understanding the business context of a dashboard and how it will be used is many, many times more important … than any visual design.”
Ich stimme ihm uneingeschränkt zu, dass das Verständnis der Nutzer-Anforderungen an ein Dashboard maßgeblich für die erfolgreiche Einführung ist. Doch gehört für mich die visuelle Gestaltung (das „visual design“) des Dashboards untrennbar zu dem Prozess der Anforderungs-aufnahme dazu. Insofern ist das „visual design“ nicht wichtiger oder unwichtiger sondern ein gleichbedeutender integraler Bestandteil bei der erfolgreichen Einführung von Dashboards.
Donald zitiert den Gartner Analysten Andreas Bitterer mit den Worten
„ BI is not there to let you know, it is there to let you act”.
Moment, wie kann ich zielgerichtet handeln, wenn ich nicht weiß, was vor sich geht?
Mein simpler BI-Dreiklang war bisher: Daten → Informationen → Wissen. BI „macht“ aus Daten Informationen, um Wissen abzuleiten. Dieses Wissen dient als Basis für Entscheidungen.
Somit: BI hat das Ziel Entscheidungen zu unterstützen („to let you act“), was ohne die adressatengerechte Aufbereitung von Informationen als Voraussetzung für die Ableitung von Wissen („to let you know“) nicht möglich ist. Deshalb ist für mich die visuelle Gestaltung von Dashboards so wichtig.
Effizientes Dashboard-Design auf Basis von grafischen Visualisierungen unterstützt unser Auge-Gehirn-System bei der Verarbeitung von Informationen zur Generierung von Wissen.
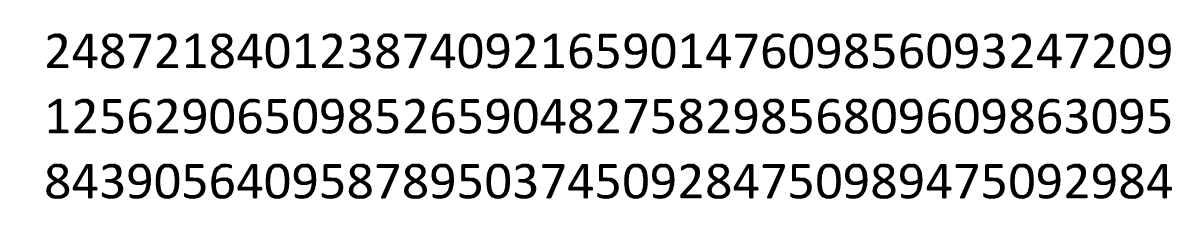
Ein einfaches Beispiel, wie effizientes Design der Informationspräsentation unsere Wahrnehmung unterstützt. Betrachten wir nachfolgenden Zahlenblock als Visualisierung von Informationen.
Wie oft finden Sie die Ziffer „3“ in nachfolgendem Zahlenblock?
Es dauert eine Zeit, bis wir die Antwort gefunden haben. Und ob wir tatsächlich alle Dreien gefunden haben ist nicht sicher. Also prüfen wir nach und das dauert …
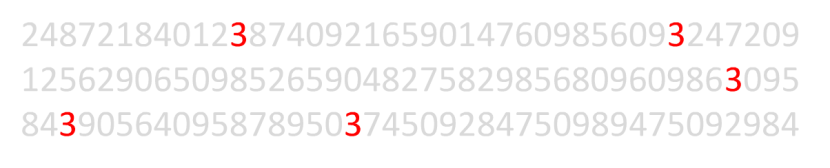
Anders dagegen, wenn wir die Gestaltung des Zahlenblocks nur leicht abändern und die wichtigen Informationen – hier die Ziffer „3“ – hervorheben.
 Quelle: http://www.slideshare.net/janwillemtulp/data-visualization-5724069
Quelle: http://www.slideshare.net/janwillemtulp/data-visualization-5724069
Innerhalb von Sekunden – wenn überhaupt – erkennen wir die richtige Antwort: Fünfmal ist die Ziffer „3“ in diesem Zahlenblock enthalten.
Beide Gestaltungen des Zahlenblocks ermöglichen uns die gestellte Frage zu beantworten. Sie sind also beide effektiv. Die grau-rote Formatierung ist jedoch erheblich effizienter, weil schneller zu verstehen! Daher spreche ich auch lieber von effizientem visuellem Design.
Mir geht es allerdings weniger um die Geschwindigkeit der Informationswahrnehmung als Wert an sich, sondern um die Möglichkeit durch effizientes Dashboard-Design mehr Informationen gleichzeitig im Überblick erfassen zu können. Nur so können Muster, Trends, Strukturbrüche oder Ausreißer besser erkannt werden. An dieser Stelle setzt visuelles Design auf Basis von Diagrammen („charts“) an.
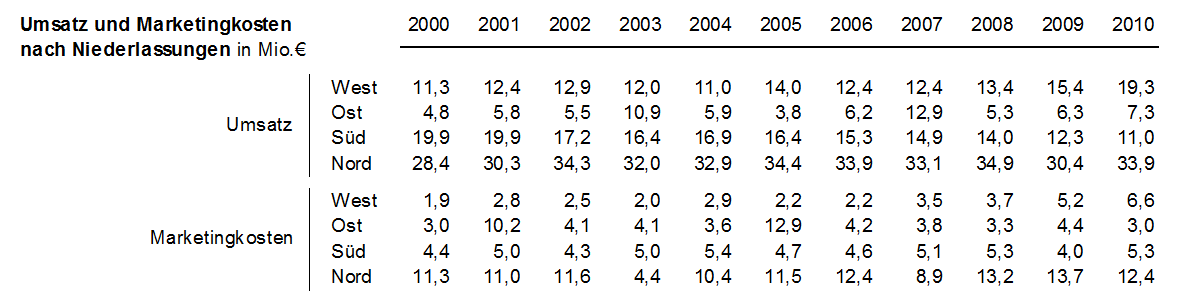
Betrachten wir folgende Tabelle:
Hier werden 88 Informationen zu Umsätzen und Marketingkosten nach Regionen über die Zeit abgebildet. Solche oder ähnliche Tabellen finden sich in zahllosen Berichtsordnern oder Reports. Doch können mittels dieser Tabelle Trends und Muster leicht abgeleitet werden?
Nur schwer. Ähnlich wie bei der Suche nach den Dreien starren wir auf die Tabelle und müssen uns die Zusammenhänge hinter den Zahlen mit hohem Aufwand erarbeiten.
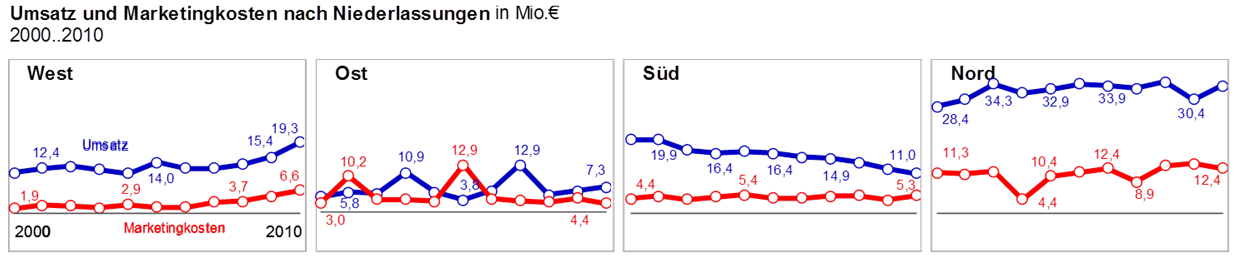
Werfen wir einen Blick auf Visualisierung dieser Datenbasis als einfache Liniendiagramme:
Wir können schneller erkennen, wie sich die einzelnen Regionen entwickelt haben, ob ein Zusammenhang zwischen Umsatz und Marketingkosten besteht und welcher Vertriebsleiter von uns angerufen wird!
Die Liniendiagramme ermöglichen eine effizientere Verarbeitung der abgebildeten Informationen durch unser Gehirn. Die in der Tabelle versteckten Zusammenhänge werden auf Anhieb mit weniger kognitivem Aufwand deutlich.
Donald hat allerdings in einem Punkt Recht, wenn er schreibt, dass
„the speed at which people pick numbers out of a dashboard seems … to be of fairly low importance …”
Es geht bei Dashboards nicht um die Geschwindigkeit einzelne Zahlenwerte zu filtern, sondern zunächst darum sich schnell einen Überblick über die Gesamtsituation zu schaffen. Es geht nicht um Geschwindigkeit, sondern um die richtige Nutzung unserer kognitiven Ressourcen!
Ben Shneidermann hat dies mit seinem „Visual Information Seeking mantra“ wunderbar auf den Punkt gebracht:
“Overview first, zoom and filter, then details-on-demand”
Erst in einem weiteren Schritt, nachdem sich der Dashboardnutzer einen Überblick verschafft hat, geht es um “number-picking”.
Überblick gewinnt man nur, wenn viele Informationen gleichzeitig präsentiert werden – also eine hohe Informationsdichte erreicht wird. Eine Forderung, die nur wenige Dashboards erfüllen.
Daneben kann man sich am besten einen Überblick verschaffen, wenn alles Störende, alles nicht bedeutungstragende oder ablenkende aus dem Dashboard verbannt wird.
Hier bin ich vielleicht sehr fanatisch: bitte keine Effekte, kein Blendeffekt („glare“) und Farben nur, wenn Sie Sinn machen. Alles andere lenkt nur ab und unser Gehirn wird mit unproduktiven Prozessen belastet. Kognitive Aufgaben wie eben das Erkennen von Mustern und Zusammenhängen können ohne dieses „Rauschen“ („noise“) mit weniger Aufwand erfüllen werden.
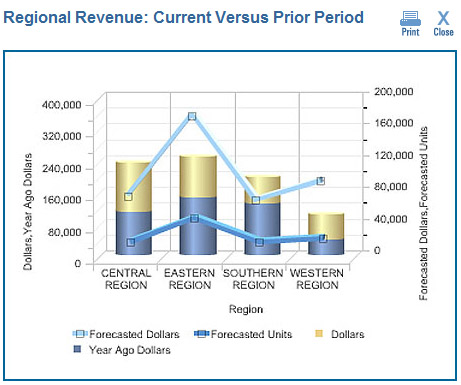
Zum Schluss ein Beispiel für eine graphische Darstellung, die meines Erachtens diesen Anforderung so gar nicht gerecht wird:
Warum, das zeige ich in meinem zweiten Beitrag zu effizientem Dashboard-Design.
Stay tuned,
![]()
_
![]()
Dieser Beitrag bzw. Inhalt ist unter einer Creative Commons-Lizenz lizenziert.