How to show trends – von Sparklines, Würmlis und Spaghetti

Sparklines beschäftigen mich seit 15 Jahren … und gleich vorab: ich bin ein großer Fan! Deshalb an dieser Stelle ein tiefergehender Beitrag zu diesen „Wortgrafiken“.
Die „Erfindung“ von Sparklines wird Edward Tufte zugeschrieben, wie schon hier in meinem Beitrag zu Edward Tufte kurz erwähnt. In seinem Buch „Beautiful Evidence“ von 2006 beschreibt er Sparklines als „Intense, Simple, Word-Sized Graphics“, die Trends aussagekräftig und informationsdicht abbilden:
Wie werden Sparklines in Dashboards verwendet?
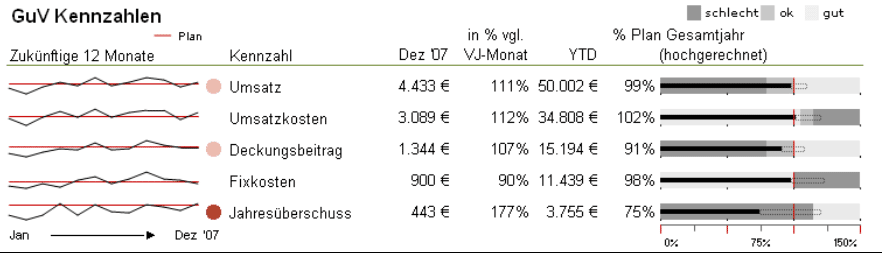
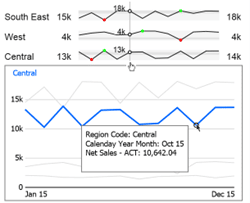
Schon 2008 hatte ich ein dynamisches Dashboard (sic!😊) in Excel gebaut, das Sparklines intensiv nutzte. Ein Ausschnitt sah damals so aus:
Ganz links wird die Entwicklung von 5 Kennzahlen über 12 Monate gezeigt – mit Planwert in Rot. Die Zielerreichung für das Gesamtjahr wird mit Bullet Graphs abgebildet, eine Visualisierungsalternative zu Tachometern von Stephen Few. Gerade im Finanzwesen und Controlling ergibt diese Kombi aus Trenddarstellung und Darstellung des Planerfüllungsgrad richtig Sinn.
Aber sind Sparklines einfach zu interpretieren?
Sparklines zeigen also auf kleinstem Raum die Entwicklung mehrerer Zeitreihen – ganz im Sinne von Herrn Tufte: “Above all else, always show the data.“ Wir können mit einem Blick Muster und Ausreißer in den Linien erkennen. Dies ist ja eigentlich auch im Sinne der IBCS (International Business Communication Standards) mit Ihrer Forderung nach einer hohen Informationsdichte bei der Visualisierung von Informationen: Condense.
Doch für Rolf Hichert – dem Gründervater der IBCS – sind Sparklines ein No-Go. „Ich stehe der Verwendung von Sparklines bei Dashboards sehr skeptisch gegenüber“. Wir hatten schon bei unserem ersten Kennenlernen 2009 einen Disput über das Für und Wider dieser Trenddarstellungen. Aber warum wird Rolf in seinen Vorträgen nicht müde Sparklines etwas despektierlich als „Würmlies“ abzutun?
Nun, er lehnt sie kategorisch ab, weil sie nicht einheitlich skaliert und damit nicht visuell miteinander vergleichbar sind.
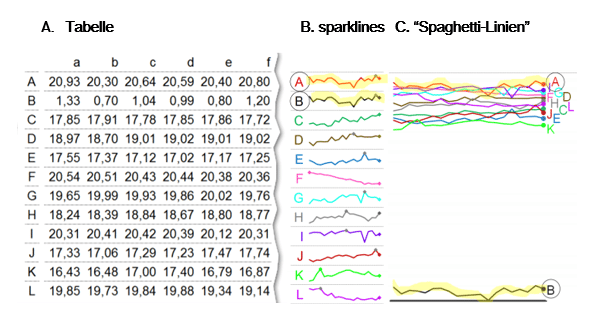
Hier ein Beispiel aus Rolfs Präsentation „Klein ist wichtig, aber nicht immer richtig“ zur Veranschaulichung: 240 Werte einer Tabelle werden erst als individuell skalierte Sparklines und zum Vergleich mittels eines einheitlich skalierten Liniendiagramms visualisiert.
Betrachten wir die ersten beiden gelb hervorgehobenen Sparklines A + B, deren Verlauf identisch ist. In den „Spaghetti-Linien“ rechts daneben wird deutlich, dass die Datenreihe B ganz anders zu bewerten ist als die Reihe A. Die Daten sind etwa um den Faktor 30 kleiner.
OK, dementsprechend sind auch die Einbrüche im zweiten Drittel der Sparklines A + B sehr unterschiedlich zu bewerten: B ist vermutlich vernachlässigbar gering. Dennoch ist ein Muster erkennbar. Uns darum geht es: um Mustererkennung, was mit den Spaghetti-Linien völlig unmöglich ist! Nun sollten den Nutzer*innen Möglichkeiten an die Hand gegeben werden, diese Entwicklung näher zu analysieren – durch Filter, Absprünge, Tool-Tipps, whatever …
Aufbau von Sparklines mit besserer UX und Interpretierbarkeit
Schon bei der Entwicklung unserer graphomate sparklines für SAP Lumira Designer haben wir uns einiges einfallen lassen, um Empfänger*innen bei der korrekten Interpretation von Sparklines zu unterstützen:
Insbesondere nutzen wir die interaktiven Möglichkeiten von Dashboards:
- Die konkreten Werte erscheinen an einer vertikalen Linie beim Hovern über die Sparklines.
- Ein Klick auf eine Sparkline öffnet ein Pop-Up-Fenster, das alle Sparklines als Liniendiagramme vergleichbar skaliert zeigt. Die ausgewählte Sparkline wird dabei hervorgehoben.
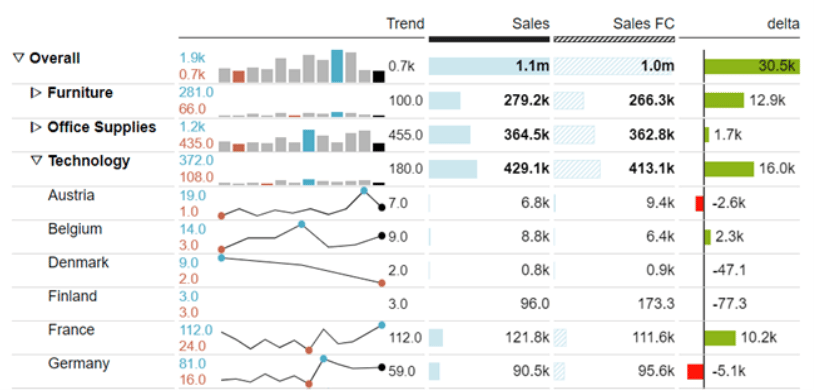
- Die Spanne der zugrundeliegenden Datenwerte einer Sparkline zeigen wir durch eine graue Fläche in der Zelle. Diese Fläche ist mit den anderen Sparklines abgestimmt, so das sofort erkennbar wird, welche Sparkline große welche kleine Werte abbildet.
- Zu guter Letzt können einzelne Werte via Tooltip analysiert und ein Absprung mit diesen Werten als Filter realisiert werden – auch in dem „Spaghetti-Diagramm“.
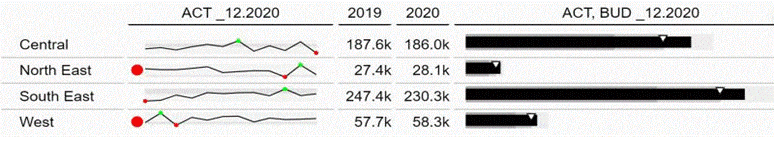
Ich denke, diese konzeptionellen Erweiterungen der graphomate Sparklines helfen die Probleme bei der Interpretation von Sparklines, die Rolf beschreibt, zu umschiffen. Für einen anderen – einfacheren – Ansatz haben wir uns bei den Sparklines in unserer neuen graphomate matrix entschieden. Benutzer*innen können zwischen Sparklines und Sparkbars entscheiden. Letztere skalieren einheitlich und Min/Max sowie der letzte Werte werden hervorgehoben:
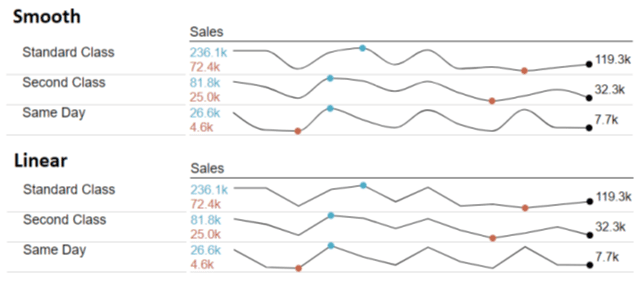
Das Besondere ist jedoch, dass Sparklines und Sparkbars auch gleichzeitig genutzt werden können. So können auf unterster Hierarchie-Ebene einer großen Tabelle z.B. Sparklines zur Anwendung kommen, da die Vielzahl der Ausprägungen einen Vergleich eh schwierig macht. Und ja, wir sind sogar so weit gegangen, dass Sparklines „Smooth“ oder „straight“ gezeichnet werden können. 😊 Warum? Weil es von Kunden gewünscht wurde …
Ist damit die Debatte über Sparklines beendet?
Wie so oft bei Visualisierungsthemen: es gibt keine 100%-richtig Regel.
It depends – as always …
Was sagt Ihr? Haltet Ihr es wie Rolf Hichert? Oder seid Ihr wie ich der Meinung, dass Sparklines sehr hilfreiche Visualisierungen sind? Wie übrigens auch Herr Bissantz, dessen Hund sogar einen Sparkline-Duden verfasst hat und natürlich Edward Tufte, der gerade über das “Sparklines Festival” getweetet hat.
May good visuals be with you
Lars

This file is licenced under the Creative Commons-Licence.