Da rechne ich doch lieber …

Kreisdiagramme („Pie charts“) sind beliebtes Angriffsziel jedes vermeintlichen Visualisierungsexperten. Das ist gut so! Dieser Gastbeitrag von Manuel Sedlak betrachtet die „Torte“ jedoch etwas differenzierter.
In der Fachliteratur werden Kreisdiagramme häufig kritisiert und als nicht zielführend bezeichnet, doch trifft dies wirklich zu? Können nicht gewisse Fragestellungen mit einem Kreisdiagramm besonders einfach beantwortet werden – bspw. prozentuale Zusammensetzungen?
Um diese und andere Fragestellung zu beantworten, untersuchte ich im Rahmen meiner Masterarbeit verschiedene Diagramme mittels eines Eyetracking-Tests. Hierbei werden die Augenbewegungen von Probanden erfasst, um danach erkennen zu können, welche Elemente wann und wie intensiv angesehen wurden.
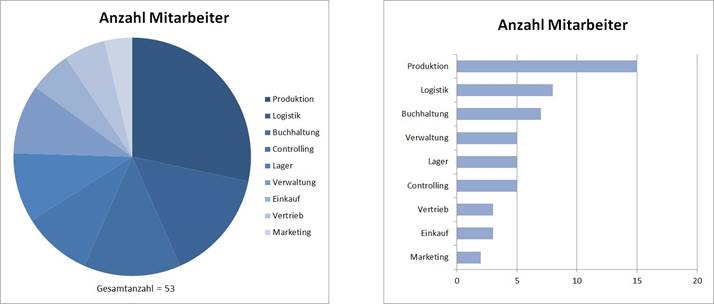
In einem Versuch wurden den Teilnehmern ein Kreisdiagramm und ein Balkendiagramm gleichzeitig angezeigt, mit der Information, dass beide Diagramme exakt die identischen Werte anzeigen. Anhand dieser Diagramme sollten die Teilnehmer unter anderem beantworten, wie hoch der prozentuale Anteil des Vertriebs ist.
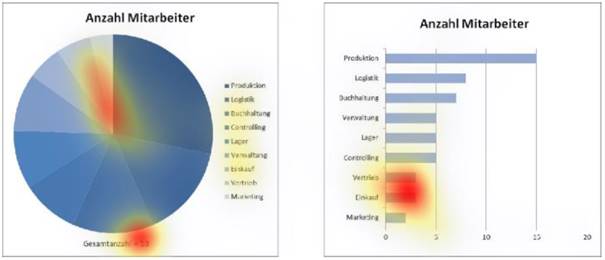
Die Erwartung war, dass die Teilnehmer versuchen, die Fragestellung anhand des Kreisdiagramms zu lösen, also indem sie zuerst den Vertrieb im Kreisdiagramm suchen und anschließend versuchen, den Anteil des Vertriebs zu erkennen. Dadurch wäre es möglich gewesen, in etwa auf den richtigen Wert zu kommen, nämlich 6 Prozent. Allerdings wurde diese Fragestellung auf einem anderen Weg gelöst, wie die Betrachtung der Heat-Map zeigt:
Die Heat-Map zeigt die Punkte, die besonders häufig angesehen wurden. Zwar sind Zentrierungen auf dem Vertrieb im Kreisdiagramm zu sehen, was dem erwarteten Lösungsweg entspricht, allerdings sind auch andere, intensivere Stellen zu sehen. Zur Ergebnislösung wurde nämlich ebenfalls das Balkendiagramm und die Gesamtzahl der Mitarbeiter am unteren Ende des Kreisdiagramms verwendet.
Diese Heat-Map und die Hinweise der Versuchsteilnehmer machen deutlich, dass diese Probleme damit hatten, das Ergebnis anhand des Kreisdiagramms zu bestimmen und stattdessen einen aufwändigen Umweg wählten und das Ergebnis im Kopf ausrechneten. Besonders deutlich machte dies ein Teilnehmer, der sich während der Aufgabe darüber beschwerte, dass er Kopfrechnen muss.
Dies zeigt, dass die Versuchsteilnehmer anhand des verwendeten Kreisdiagramms nicht in der Lage waren, den prozentualen Anteil zu erkennen, allerdings bedeutet dies nicht, dass ein Kreisdiagramm keinesfalls verwendet werden soll.
Es ist vielmehr wichtig, das Kreisdiagramm möglichst einfach lesbar zu gestalten:
- Deutliche Abstufungen der Kreiselemente zu einander
- Kategoriebeschriftungen direkt an die „Tortenstücke“ statt einer Legende
- Datenbeschriftungen – prozentual % und/oder absolut – entsprechend der Fragestellung anzeigen
Durch diese Maßnahmen ist das Kreisdiagramm für die Adressaten angenehmer und leichter zu lesen.
Das Kreisdiagramm eignet sich am besten zur Abbildung von Anteilen an einem Ganzen. Die Anzahl der Diagrammkategorien sollte jedoch möglichst minimiert werden. Bei mehr als 3 Kreiselementen empfehlen wir die Nutzung von Balkendiagrammen.
graphomate hat Kreisdiagramme als Micro-Charts in seine Add-ons für SAP Design Studio integriert, um genau diesen Vorteil für Berichtsempfänger nutzbar zu machen.
Die graphomate bullet graphs werden im nächsten Release die Abbildung von Anteilen in Form von Tortenstücken ermöglichen:
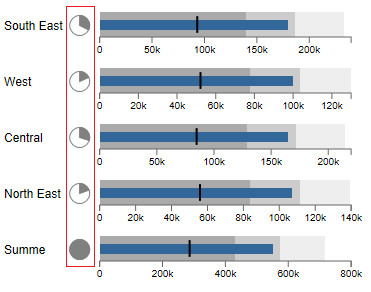
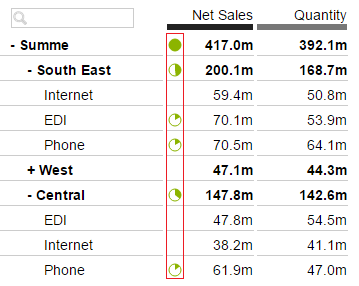
In den graphomate tables haben Sie dagegen schon jetzt die Möglichkeit, Micro-Pies mit einem Mausklick im Rahmen der Exceptions-/Alerting-Funktion zu nutzen:
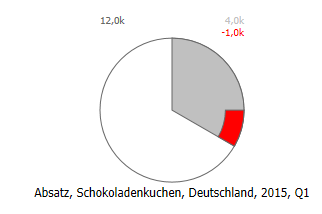
In dem in zwei Monaten erscheinenden Add-on – den graphomate tiles – wird es ein Modul mit einem Kreisdiagramm Mini-Chart geben, das sogar Abweichungen anzeigen kann:
Für mich ist die „Torte“ durchaus ein wichtiger Diagrammtyp im Werkzeugkoffer für Visualisierungen. Wie immer hängt es vom Kontext und den Anforderungen des Adressaten ab.
The best,
Manuel
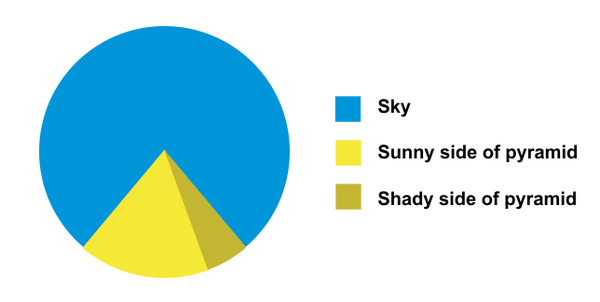
PS:
Dieses schöne Kreisdiagramm fand Ende letzten Jahres den Weg über Twitter zu mir.

 Zum Autor:
Zum Autor:
Manuel Sedlak ist SAP-Berater bei CIBER Managed Services und beschäftigt sich dort mit den Themen SAP Business Objects, SAP BW und SAP HANA. Im Rahmen seiner Masterarbeit entwickelte er Designparadigmen zur Visualisierung von Daten und setzte diese mit Design Studio praktisch um.