Visualisierung/Xcelsius: eine Infografik, die nicht informiert
Es gibt für mich wirklich wenig gute Bücher zum Thema Visualisierung und Infografiken. Eines davon ist von Alberto Cairo: „the functional art – an introduction to information graphics and visualization“. Als ich via twitter erfuhr, dass Alberto einen Online-Kurs zum Thema Visualisierung anbietet, war für mich klar, dass ich daran teilnehme. Dies ist allerdings auch mit Arbeit verbunden. Vergangene Woche hat der Visualisierungskurs begonnen und die erste Aufgabe besteht darin, einige dekorative Infografiken auseinander zu nehmen – sorry: zu analysieren.
Ich habe mich für eine social media-Studie mit dem Titel „Social Demographics: Who’s Using Today’s Biggest Networks“ entschieden. Der Versuch einer Visualisierung von demographischen Faktoren der Nutzer verschiedener sozialer Netzwerke – wie Geschlecht, Alter, Ausbildung und Einkommen.
Das sieht im Original so aus – hier ein Ausschnitt:
Viel Dekoration, die das Verständnis der Information sehr erschwert. Es „rauscht“ ziemlich stark und es wird viel Platz verschwendet, sieht aber cool aus.
Die Netzwerke werden als – unterschiedlich große – Planeten abgebildet und die demografischen Informationen als Trabanten um diese gezeigt. Weitere Planeten, Raketen, Satelliten und Kometen runden das Gesamtbild ab. Das Ganze ist in dunklen Tönen gehalten und wird mit textuellen Informationen zu den einzelnen Netzwerken ergänzt. Eben eine typische Infografik!
Das Problem ist nur: Es ist nahezu unmöglich, die Informationen zu verstehen oder zu vergleichen.
Mal abgesehen davon, dass auf Kreis- und Ringdiagramme besser zugunsten von Balkendiagrammen verzichtet werden sollte. Geschenkt!
Richtig verzwickt wird das Verständnis dieser Infografik dadurch, dass die Legende zu den demografischen Faktoren nur ein einziges Mal am Anfang oben gezeigt wird. Scrollt man zu den einzelnen Netzwerken wird es sehr schwierig sich die Farbskala zu merken. Zumal die Farbwahl der Legenden nicht ausschließlich von dunkel nach hell wandert, sondern willkürlich gewählt ist. Da nun auch noch die Anordnung der farbigen Elemente in den Ringdiagrammen nicht immer gleich ist, ist jedenfalls mein Auge-Gehirn-System völlig überfordert. Die Infografik sieht zwar schick aus, ihr Nutzwert ist jedoch gleich null!
I-Tüpfelchen ist die Grafik ganz unten: Wieder Raketen, Radiostationen und Planeten. Ist es die Fläche oder die Höhe dieser „kosmischen“ Elemente, die die Werte wiederspiegeln. Oder beides? Gut, dass noch zusätzlich eine Werteachse gezeigt wird 😉
Da ich diese Infographik nachbauen wollte, musste ich die Werte aus den Diagrammen abschreiben. Selbst mit einer Kopie der Legende in einem weiteren Fenster ist mir das sehr schwer gefallen – und das lag nicht am zweiten Glas Wein!
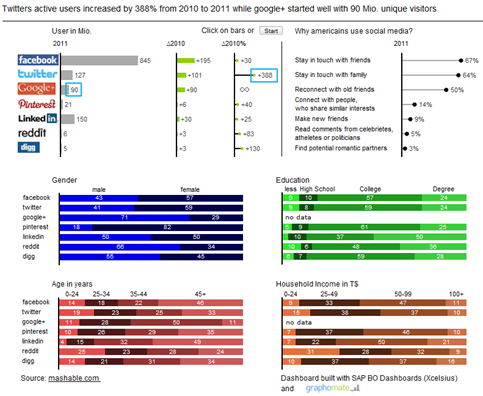
Hier mein Gegenentwurf Bild:

Im Original ist noch etwas Interaktivität eingebaut: Bei Klick auf ein Netzwerk in der ersten Grafik, werden die Textinformationen zu diesem Netzwerk angezeigt und der graue Balken in den Stapeldiagrammen verschiebt sich.
Mein Ziel war, Vergleichbarkeit zu ermöglichen! Erst durch das Vergleichen der Informationen zu den Netzwerken wird es möglich, Erkenntnisse zu gewinnen. Aber dafür brauchen wir diese Informationen auf einen Blick und lesbar aufbereitet.
Nicht so „fancy“ mein Entwurf, aber ich finde sehr viel verständlicher und … lesbarer!
Graphics, charts, and maps aren’t just tools to be seen, but to be read and scrutinized.
Alberto Cairo, in: „the functional art – an introduction to information graphics and visualization“, S. XX.
Ein letzter Punkt: Beim genauen Lesen fällt auf, dass bei den verschiedenen sozialen Netzwerken unterschieden wird zwischen „active users“, „unique visitors“ und „registered users“. Ich werde das Gefühl nicht los, dass hier Äpfel mit Birnen verglichen werden.
the best,
![]()
_
![]()
Dieser Beitrag bzw. Inhalt ist unter einer Creative Commons-Lizenz lizenziert.