graphomate charts: Ein Überblick – der Zauber steckt im Detail (1/2)
Nachdem ich vor Weihnachten noch ein erstes Video veröffentlicht hatte, wird es – dringend – Zeit für ein paar Detailinformation zu unseren graphomate charts für SAP BusinessObjects Design Studio.
Es ist unglaublich: zwei Monate Ruhe im Blog. Warum?
Weil wir seit zwei Monaten von Anfragen und Aufträgen für unsere graphomate charts für Design Studio förmlich überrollt werden. Großartig, aber dafür habe ich andere Dinge wie das Verfassen von Blogbeiträgen und Website-Gestaltung sträflich vernachlässigt.
Nun haben wir bereits unser erstes Support Package herausgebracht und ich möchte die Gelegenheit nutzen, die visuellen Möglichkeiten der graphomate charts in zwei Beiträgen näher zu erläutern.
Das Konzept hinter den graphomate charts sind die SUCCESS-Rules von Rolf Hichert, die nun unter dem Label “International Business Communication Standards (IBCS) internationalisiert werden.
Mit den graphomate charts haben wir HICHERT®IBCS als einfach zu nutzende Anwendung implementiert, die umfassend in SAP BusinessObjects integriert ist. Aktuell können Sie graphomate charts in SAP BusinessObjects Design Studio und Dashboards (Xcelsius) nutzen. Aber auch die Regeln des Information Design nach Edward Tufte und Stephen Few können mit unseren graphomate charts einfach abgebildet werden.
Natürlich stellen wir Ihnen gerne eine Demoversion der graphomate charts für Design Studio 1.2 zur Verfügung! Schicken Sie uns einfach Ihre Kontaktdaten an sales@graphomate.com.
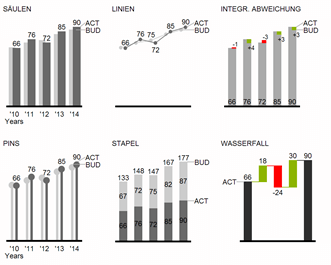
Die graphomate charts bieten Ihnen einen ganzen Satz von neuen Diagrammtypen, die umfassend an die visuellen Anforderungen Ihres Berichtswesens angepasst und formatiert werden können. Wir unterscheiden folgende Diagrammtypen, die auch in kleinem Format als sog. micro charts oder sparklines genutzt werden können:

Diese Diagrammtypen empfehlen wir zur Visualisierung von Entwicklungen über die Zeit. Struktur- oder Rangfolgevergleiche lassen sich dagegen besser über Diagramme mit vertikal ausgerichteter Kategorienachse abbilden:

Sie können alle Diagrammtypen horizontal oder vertikal ausgerichtet verwenden und bis zu 10 Datenreihen nutzen, die hintereinander bzw. beim Stapel übereinander angeordnet werden. Natürlich kann diagrammübergreifend eine identische Werteachse zur gleichen Skalierung der Diagramme verwendet werden, so dass der visuelle Eindruck vergleichbar ist.
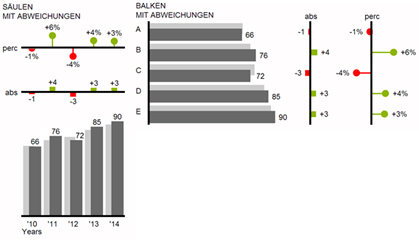
Die graphomate charts erlauben es Ihnen per Mausklick über alle Diagrammtypen zwei oder mehr Abweichungsachsen zu setzen, die prozentuale oder absolute Abweichungen zwischen zwei Datenreihen abbilden. Natürlich können Sie auch für diese Abweichungsreihen Namen vergeben und im Diagramm anzeigen.

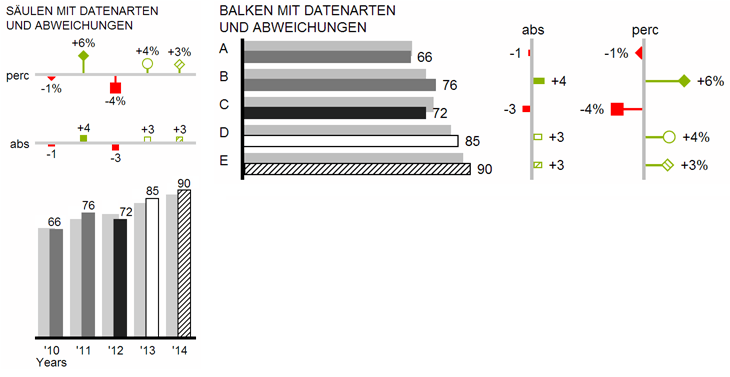
Weiterhin können Sie jedes einzelne Element eines Diagramms unabhängig formatieren. Dies geschieht über sog. Datenarten (Data Types). Mittels Datenarten können Sie eine individuelle visuelle Sprache für Ihre Unternehmenskommunikation abbilden. Sie definieren diese Datenarten im Data Types Editor und ordnen die vergebenen Kürzel den einzelnen Elementen einer Datenreihe auf dem Data Reiter zu. Farbe, Füllung, Form und die Breite der Diagramm-Elemente können über Datenarten definiert werden.

Zum Schluss noch einmal ein Video, das zeigt, wie einfach die graphomate charts in Design Studio genutzt werden können:
Entsprechend des SAP-Lizenzmodells für Design Studio und Dashboards erhalten graphomate Kunden mit dem Erwerb von Designer-Lizenzen das Recht, die graphomate charts in SAP BusinessObjects Design Studio und Dashboards (Xcelsius) zu nutzen.
Mehr in meinem nächsten Beitrag, in dem ich weitere Funktionen der graphomate charts zeige – wie z.B. das Wasserfalldiagramm.
Wie sagte Theodor Fontane so schön: “Der Zauber steckt immer im Detail” J
The best,
![]()
_
![]()
Dieser Beitrag bzw. Inhalt ist unter einer Creative Commons-Lizenz lizenziert.